スマホ版サイト完成しました。
PC版のサイトでは、ブラウザの可変に文字サイズが反映されないように固定されている為、
小さい画面では文字が折り返されてしまい、スマホでは絶望的、タブレット等でも縦読みだと危ういという欠点がありました。
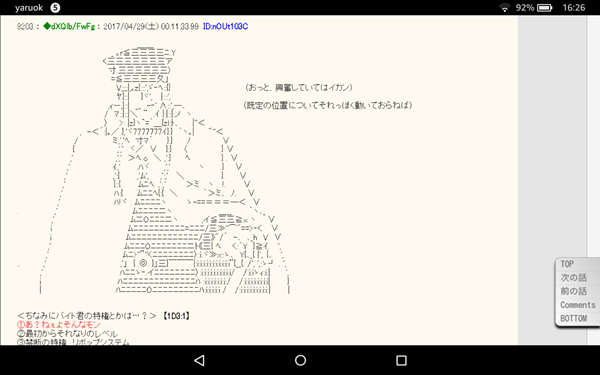
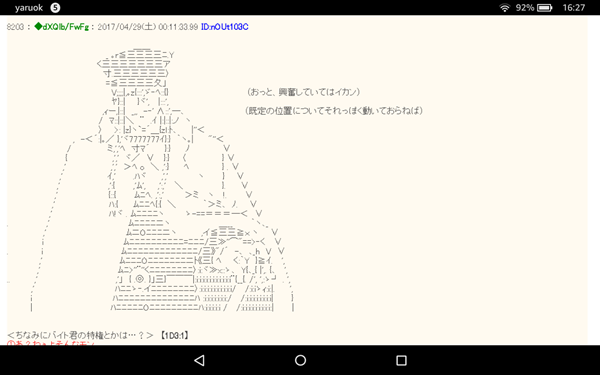
PC版をタブレット(Fire HD 8 Silkブラウザ、文字サイズ80% )で見た際
横(推奨。普通に快適に読める。想定通り)

縦(輪切りが発生、AAの文字縮小が無いが読者レスは縮小されアンバランス)

そこでGW前より進めていた、スマホ版のサイトが、まあいいだろうということで完成という事にしました。
ただしAndroidにデフォでついているブラウザ、手前はダメだ。
Chrome、Firefox、Silkブラウザ(amazon)は動作を確認しております。
iPhone系のブラウザは確認が取れておりませんが、苦情も無いのでうまく動いてるんじゃないかなあ、多分。
ブラウザ側の拡大縮小や文字サイズ変更を駆使して使えば、
タブレットでの縦読み、スマホでの横読み等でも快適に読めるんじゃねえかなあと思いますのでスマホ版サイトもよろしくお願いいたします。
スマホ版サイト(同条件下)
横(さほど変化なし、普通に読めます)

縦(輪切れ解消、AA縮小、読者レスは読みやすさのために縮小なし)
スマホでの横読みもこんな感じになるんじゃないかなあ?

小さい文字表示に馴れると、横読み(PCと同じ感覚)よりも、縦読みの方が情報量が多くとても読みやすく感じます(個人差があります)ので、
ウチのような安価あんこでレスが多いスレをまとめで読む際にはタブレットでスマホ版を縦読みがいいんじゃないかなあとおススメです。
以下、完成までの道筋
↓
GWまでにはスマホ用のテンプレートを変更しようと思っとるよ(努力目標)。3年位前まではスマホ:PCの閲覧者割合が1:9くらいだったけど、今では3:7くらいじゃしなあ。とはいえ、おじいちゃんはテンプレいじるたびに前回どうだったか忘れてLV1に戻るランス君仕様だからどうなることやら。 pic.twitter.com/3B44CBimWy
— このやる夫スレ、まとめてもよろしいですか (@yaruok) 2017年4月27日
まんず、テンプレートを探してフォントをSaitamaarに一本化、行間を1.15に設定、とりあえずまともにAAが表示される設定にはしておいたぞなもし。
— このやる夫スレ、まとめてもよろしいですか (@yaruok) 2017年4月27日
まあウチはPC版サイトでもスマホで見れるようにしてあるので、初見や他リンクで飛んできた方に即バイバイされぬ為の措置でしかねえが。 pic.twitter.com/WjiEYxx1qE
スマホ版ブログ、後はまあ、white-space: nowrap;で記事内を自動改行させないようにして、小さい画面や縦画面でもAAの輪切りを防ぐことに成功。(横にスクロールすればよいアレ。個人的には好きじゃない)どんぐらいで収まるかは、ブラウザ側の文字サイズ調整でやってください。 pic.twitter.com/sWolQRpbN2
— このやる夫スレ、まとめてもよろしいですか (@yaruok) 2017年4月28日
スマホ版では記事の見出しが載らず文だけなのと、最新記事がプラグインメニューからじゃないと表示されないので、デフォルトで表示される記事数を5⇒10に変更してカバー。プラグインメニューにやる夫系RSSを設置(livedoor相互RSS)。これで一応一通り完成ってことで様子を見ますか。 pic.twitter.com/w717hJB8n4
— このやる夫スレ、まとめてもよろしいですか (@yaruok) 2017年4月28日
スマホ版サイト改変
— このやる夫スレ、まとめてもよろしいですか (@yaruok) 2017年5月4日
・「プラグインメニューの最新記事、カテゴリから移動すると、PC版に移動してしまう」問題を「ちゃんとスマホ版⇒スマホ版に移動できる」ように解決しました。
これは結構ストレスになっていたようで申し訳なし。
・PC版と同じような感じに背景とレスに色を付けました。
【悲報】頑張ってGW中にスマホ向けサイトを作ったというのに界隈の需要とはズレが生じていた模様 pic.twitter.com/mn5WAsaLZc
— このやる夫スレ、まとめてもよろしいですか (@yaruok) 2017年5月8日
実際の数値はだいたいこんな感じで、8割PC、2割モバイルになりましたなあ。
— このやる夫スレ、まとめてもよろしいですか (@yaruok) 2017年5月8日
以前と比べるとスマホが1割増えた感じ。 pic.twitter.com/cXRw6N6a3D
- 関連記事
-
- スマホでの当ブログ閲覧について:iPhone・safariでの閲覧が可能となりました。 (2026/06/29)
- 「ゴブリンスレイヤー」小説版の感想、ネタバレ、比較考察について (2026/02/12)
- スマホでの当ブログ閲覧について:ご意見お待ちしております (2019/03/02)
- スマホ版サイト完成しました。 (2017/05/04)
- AAズレ修正について(Chromeなど) (2016/10/16)
- アンテナサイト「やるリンク改」はじめました。 (2016/07/06)
- スクリプトアンケート、結果 (2016/04/15)
- IE系、Chromeブラウザをご利用の方へ (2016/04/14)
- 元スレについて (2015/12/13)