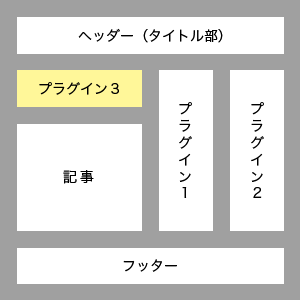
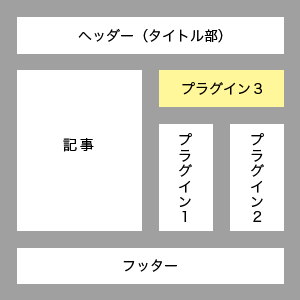
プラグイン3をプラグイン1と2の上に表示する

当サイト配布のテンプレート「lightframeシリーズ」において、さらにプラグイン3をプラグイン1と2の上に表示する方法を紹介します。

HTMLを編集します。
青い箇所を削除し、赤い箇所を加えてください。
さらに紫の
<!--▼▼ プラグイン カテゴリー3 ▼▼--> から
<!--▲▲ プラグイン カテゴリー3 ▲▲--> まで
を、新たな箇所へ移動させてください。
<!--▲▲ ヘッダー ▲▲-->
<div id="center-left">
<div id="center"><!--▼▼ プラグイン カテゴリー3 ▼▼-->
~
<!--▲▲ プラグイン カテゴリー3 ▲▲-->
~
<!--▲▲ メイン表示 ▲▲-->
</div><!--/center-->
<div id="center-left">
<!--▼▼ プラグイン カテゴリー3 ▼▼-->
~
<!--▲▲ プラグイン カテゴリー3 ▲▲-->
<div id="left">
<!--▼▼ プラグイン カテゴリー1 ▼▼-->
~
<!--▲▲ プラグイン カテゴリー1 ▲▲-->
</div><!--/left--><br class="c-both" />
</div><!--/left_center-->
<div id="right">
<!--▼▼ プラグイン カテゴリー2 ▼▼-->
~
<!--▲▲ プラグイン カテゴリー2 ▲▲-->
</div><!--/right-->
<br class="c-both" />
</div><!--/left_center-->
<!--▼▼ フッター ▼▼-->
次にスタイルシートを編集します。
/* ▼ サイトの幅 ▼ */
#outline {
width:1000px; /* 全体 */
margin:0 auto;
}
#center {
width:526px; /*中央記事カラムの幅 */float:right;
float:left;
}
#left {
width:217px; /*左プラグイン1の幅 */
float:left;
}
#right {
width:217px; /*右プラグイン2の幅 */
float:right;
}
#center-left { /* 計算して設定してください ------ */width:763px; /* (全体-左-中央-右)/2 + 左 + 中央 */
width:444px; /* プラグイン1+余白+プラグイン2 */float:left;
float:right;
}
/* ▲ サイトの幅 ▲ */
既に記事を左カラム、プラグインを中央と右カラムに表示するを施している方は、オレンジの箇所が right になっているので left に直してください。
これで記事を左、その右にプラグイン1と2を表示し、さらにそのプラグイン1と2の上にプラグイン3を表示することができます。
このレイアウトならばプラグインカテゴリ3を常に表示させるようにしたほうが良さそうですね。
このカスタマイズは少しでもミスをすると表示が崩れてしまいます。必ずテンプレートのバックアップをとってから挑戦してください。
【関連記事】
記事を左カラム、プラグインを中央と右カラムに表示する
プラグインカテゴリ3を常に表示させる