
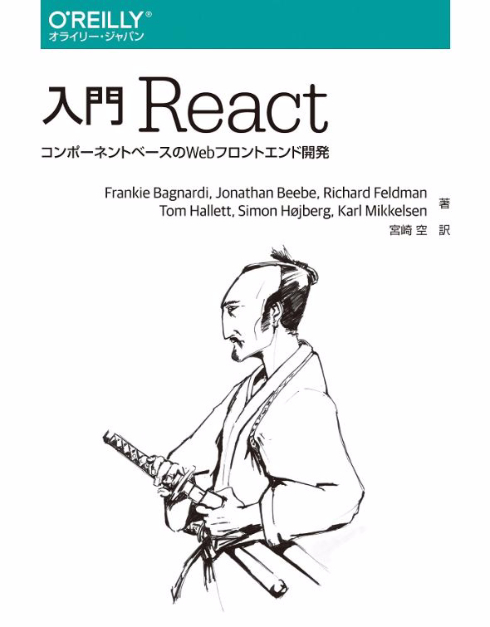
4月3日に発売予定のオライリー本「入門 React――コンポーネントベースのWebフロントエンド開発」の表紙が公開され、話題になっています。
オライリー本と言えば、表紙にラクダやカンガルー、コウモリなど動物が多く扱われていますが、今回の表紙は「侍(サムライ)」。Twitterでは「ついにニンゲンきた!」「ネタかと思ったら本物だった」といった反応が寄せられています。なぜ「侍」になったのか、気になったのでオライリー・ジャパンの担当者に聞いてみました。
「入門 React」の担当編集者に確認したところ、日本最大の規模を持つHTML5開発者コミュニティ「html5j」のロゴにインスピレーションを受けたのだとか。React.jsがWeb開発にもたらす切れ味鋭いインパクトと、原書の出版社「Bleeding Edge Press」に由来する「血の出るような鋭さでテクノロジーの先端を行く」とのイメージから「侍」に行き着いたそうです。
React.jsはFacebookが作るJavaScriptライブラリ。近年フロントエンドエンジニアを中心に注目されています。
実際に書店に並ぶ際には表紙の上に「帯」が付くとのこと。帯付きの表紙では帯から刀の柄頭(つかがしら)がちょうど少し出る形となり、さらにかっこいい仕上がりになっています。これは楽しみ……!
ちなみに、2004年10月発行の「セキュリティウォリア――敵を知り己を知れば百戦危うからず」の表紙は力士でした。オライリー本に日本のイメージが採用されるとなぜかテンションが上がります。
(太田智美)
 長野駅のトイレの「Men」さんが、GitHubでめっちゃContributeしてた話
長野駅のトイレの「Men」さんが、GitHubでめっちゃContributeしてた話 東大・ハーバードの競争率をはるかに超えた総務省の「異能vation」プログラム そこで起こった3つの戦い
東大・ハーバードの競争率をはるかに超えた総務省の「異能vation」プログラム そこで起こった3つの戦い 灰皿飛んでくるのはいやだ! 東京図書出版「ITエンジニアのためのハイプレッシャー下での対応術」が生まれたワケ
灰皿飛んでくるのはいやだ! 東京図書出版「ITエンジニアのためのハイプレッシャー下での対応術」が生まれたワケ ついに本物の「鯖」がIT業界へ! サーバー管理会社が「サーバー屋のサバ缶」を商品化
ついに本物の「鯖」がIT業界へ! サーバー管理会社が「サーバー屋のサバ缶」を商品化 「マサカリはここに置いて入室下さい」――エンジニアイベントに行ったら「マサカリ置き場」があった話
「マサカリはここに置いて入室下さい」――エンジニアイベントに行ったら「マサカリ置き場」があった話 「Unity 5 や ら な い か」 Unity公式サイトに突如現われたおっさんがウホッすぎて謎の人気
「Unity 5 や ら な い か」 Unity公式サイトに突如現われたおっさんがウホッすぎて謎の人気Copyright © ITmedia, Inc. All Rights Reserved.