
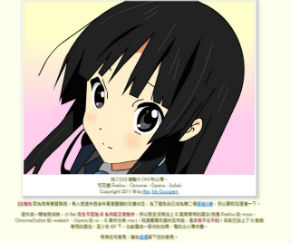
 CSS3だけで描いた澪(左)とソース(右)
CSS3だけで描いた澪(左)とソース(右)アニメ「けいおん!」の秋山澪をCSS3だけで描いた絵がすごいと話題になっている。画像を使っていないのに画像のように見え、しかも髪や目にかすかな動きも付いている。
描いたのは台湾のWebデザイナー、Reiさん。ほかにも「機動戦士ガンダムSEED」のラクス・クラインやリラックマをCSS3で作っている(ブラウザの種類やバージョンによっては正しく表示されない場合がある)。
ほかにもCSS3を使って絵を描いているWeb技術者がおり、@shop_ddさんはドラえもんや「とある魔術の禁書目録」の回転する風車などを、@TjRusさんはiPhone 4を展示している。CSS3で描いたiPhone 4は、電源ボタンやホームボタンをマウスでクリックしたり、スライドバーをスライドさせることができる。
CSSだけで描いた有名企業のロゴを展示しているecsspertというサイトもある。
 CSSだけで描いた有名企業ロゴを展示しているサイト
CSSだけで描いた有名企業ロゴを展示しているサイト ブラウザだけでここまで! HTML5で作られた「スーパーマリオブラザーズ」がスゴい
ブラウザだけでここまで! HTML5で作られた「スーパーマリオブラザーズ」がスゴい 3Dの「夢の世界」をマウスでぐりぐり HTML5を使ったミュージックビデオ
3Dの「夢の世界」をマウスでぐりぐり HTML5を使ったミュージックビデオCopyright © ITmedia, Inc. All Rights Reserved.