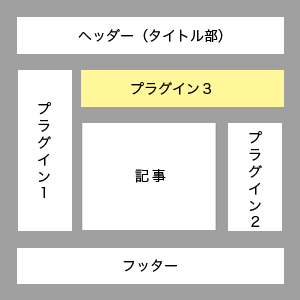
プラグイン3のレイアウト (lightframe)
以前に共有テンプレートlightframeシリーズにおいて、記事と同じ幅であるプラグイン3の幅を広げるカスタマイズを紹介しました。
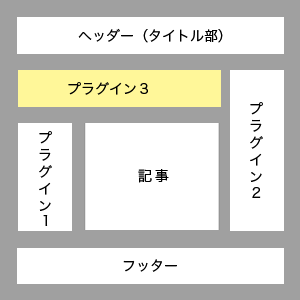
これはプラグイン3が、記事,プラグイン1,プラグイン2の上に、サイト全体と同じ幅で表示されるものでした。
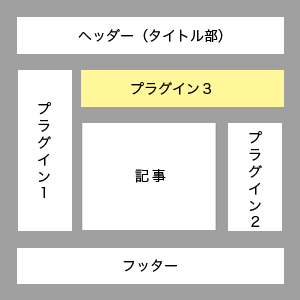
今回は、プラグイン3を、プラグイン1と記事の上に表示するカスタマイズ

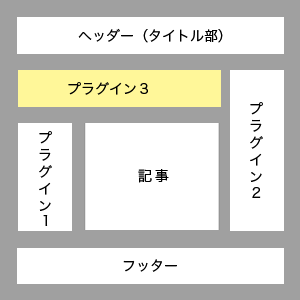
そしてプラグイン3を、記事とプラグイン2の上に表示するカスタマイズを紹介します。

HTMLの<!--▼▼ プラグイン カテゴリー3 ▼▼-->から<!--▲▲ プラグイン カテゴリー3 ▲▲-->までを、下記の位置に移動させてください。
これだけでプラグイン3を、プラグイン1と記事の上に表示することが出来るので簡単なのですが、この逆の形にするには更に編集が必要です。
上記のHTML編集を行った後、更に
そしてスタイルシートの末尾に以下を加えてください。
このカスタマイズは少しでもミスをすると崩れてしまうので、必ずテンプレートのバックアップをとってからカスタマイズを行ってください。
これはプラグイン3が、記事,プラグイン1,プラグイン2の上に、サイト全体と同じ幅で表示されるものでした。
今回は、プラグイン3を、プラグイン1と記事の上に表示するカスタマイズ

そしてプラグイン3を、記事とプラグイン2の上に表示するカスタマイズを紹介します。

プラグイン3を、プラグイン1と記事の上に表示する
HTMLの<!--▼▼ プラグイン カテゴリー3 ▼▼-->から<!--▲▲ プラグイン カテゴリー3 ▲▲-->までを、下記の位置に移動させてください。
<!--▲▲ ヘッダー ▲▲-->
<div id="center-left">
<!--▼▼ プラグイン カテゴリー3 ▼▼-->
~
<!--▲▲ プラグイン カテゴリー3 ▲▲-->
<div id="center">
これだけでプラグイン3を、プラグイン1と記事の上に表示することが出来るので簡単なのですが、この逆の形にするには更に編集が必要です。
プラグイン3を、記事とプラグイン2の上に表示する
上記のHTML編集を行った後、更に
と<!--▼▼ プラグイン カテゴリー1 ▼▼-->
~
<!--▲▲ プラグイン カテゴリー1 ▲▲-->
を入れ替えてください。<!--▼▼ プラグイン カテゴリー2 ▼▼-->
~
<!--▲▲ プラグイン カテゴリー2 ▲▲-->
そしてスタイルシートの末尾に以下を加えてください。
#center {
float:left;
}
#left {
float:right;
}
#right {
float:left;
}
#center-left {
float:right;
}
このカスタマイズは少しでもミスをすると崩れてしまうので、必ずテンプレートのバックアップをとってからカスタマイズを行ってください。